Squarespace
Squarespace does not support adding code to <body>, but it works fine for you to install it into the footer.
From your Squarespace admin page, click Settings, Advanced, Code Injection.
Copy the <head> code from Google Tag Manager and paste into the Header field.
Copy the <body> code from Google Tag Manager and paste into the Footer field.
Click Save.
If you need to look up the <head> and <body> code you’ll need, you can find them in Google Tag Manager. Login and click Admin and then Install Google Tag Manager on the right column.
Wix
Wix has a native integration with Google Tag Manager. However, in order to add Google Tag Manager to Wix, you’ll need to be using the paid version.
Log in and click Manage Site.
Click Tracking and Analytics.
Click New Tool, then Google Tag Manager.
Enter the ID of your GTM container and click Apply.
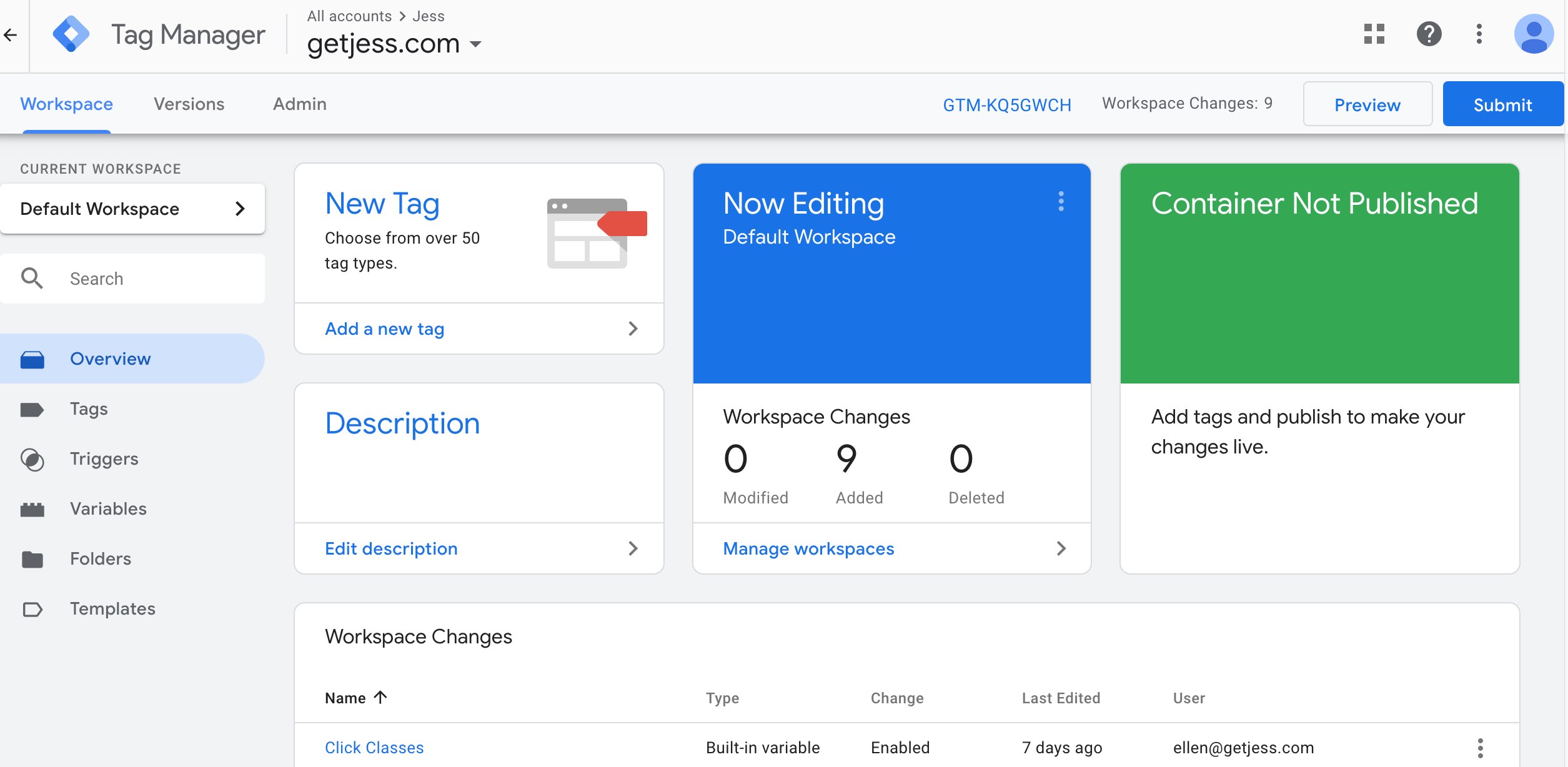
You can find the ID of your GTM container by login into Google Tag Manager. You’ll see it at the top right of your screen. It has this format: GTM-XXXXXXX.
WordPress
There are several ways to set up Google Analytics on your website.
Plug In
If you aren’t comfortable with code, we suggest you use a plug in to simplify the process and recommend Google Tag Manager for WordPress.
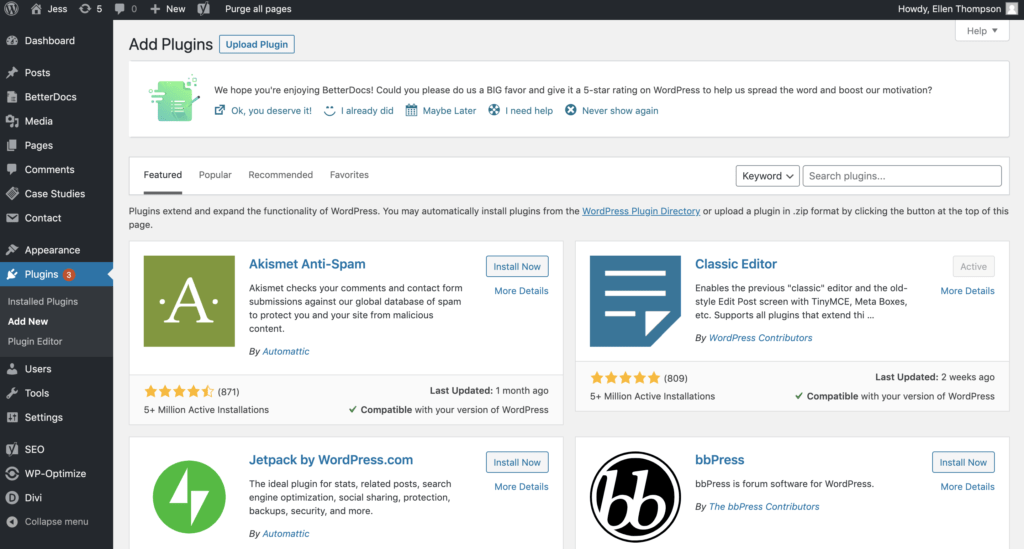
To install Google Tag Manager for WordPress, login to WordPress and click Plug Ins, then Add New.

Type in Google Tag Manager for WordPress into the search field in the upper right corner of the screen.
Click Install Now next to Google Tag Manager for WordPress and then Activate.
Next, click Settings, Google Tag Manager.
Enter your Google Tag Manager ID into the Google Tag Manager ID field.
Save Changes
You can find the ID of your GTM container by login into Google Tag Manager. You’ll see it at the top right of your screen. It has this format: GTM-XXXXXXX.
Edit Code
If you are comfortable editing code, want to avoid using a plugin, and are using a Child theme, you can add the Google Tag Manager tracking code into the header.php file.
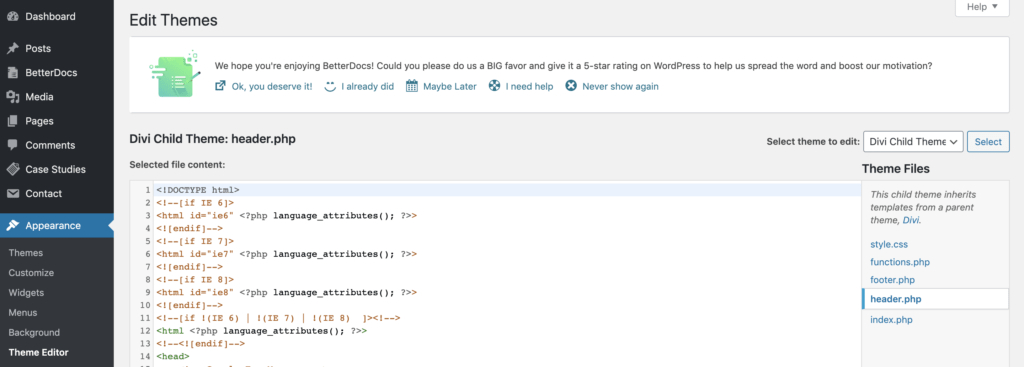
From WordPress, click Appearance, Theme Editor and header.php.

Carefully paste the Google Tag Manager <head> code right below <head> code.
Next, paste the Google Tag Manager <body> code right below <body> code.
Click Update File.
If you have any questions, leave a comment below and we’ll help you out.
Don’t miss out on our next tutorial! Please subscribe to our marketing newsletter.



0 Comments